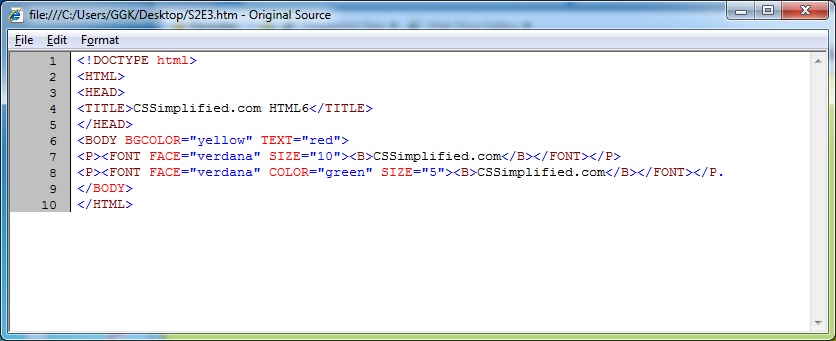
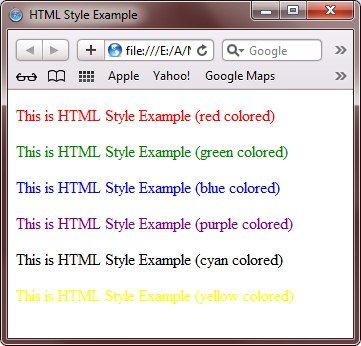
Html Code For Different Color Text

There are following three different methods to set colors in your web page color names you can specify color names directly like green blue or red.
Html code for different color text. Inline method add the style attribute directly to the hyperlink code and specify the color property through the style attribute then give a color value to it. Color decimal or percentage values this value is. You can use the different designs to help show off your personality or to just pimp out something like an email signature. Text color inline styles.
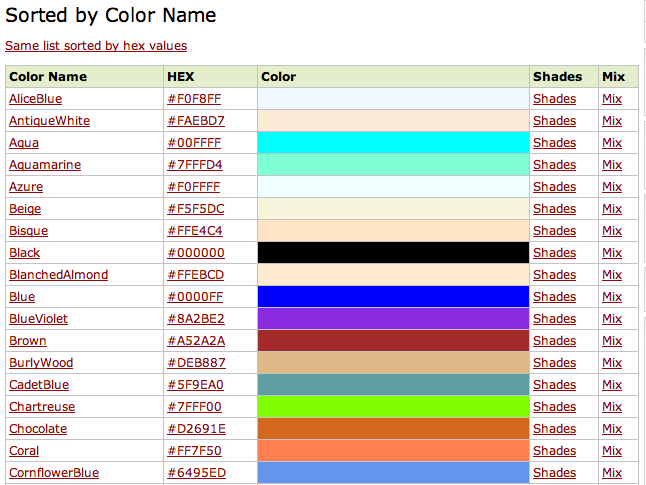
In html color is applied using css cascading style sheets. For example in the color red the color code is ff0000 which is 255 red 0 green and 0 blue. Html reference html by alphabet html by category html browser support html attributes html global attributes html events html colors html canvas html audio video html character sets html doctypes html url encode html language codes html country codes http messages http methods px to em converter keyboard shortcuts. There are three ways of changing the link color.
For the purposes of these examples we ll use inline style sheets however i encourage you to use external style sheets whereever possible. You can change the text color using inline style sheets embedded style sheets or external style sheets. To highlight text with html code and support for all browsers set the background color style as shown in the example below using the. Webkit gradient linear left top right top color stop 0 f22 color stop 0 15 f2f color stop 0 3 22f color stop 0 45 2ff.
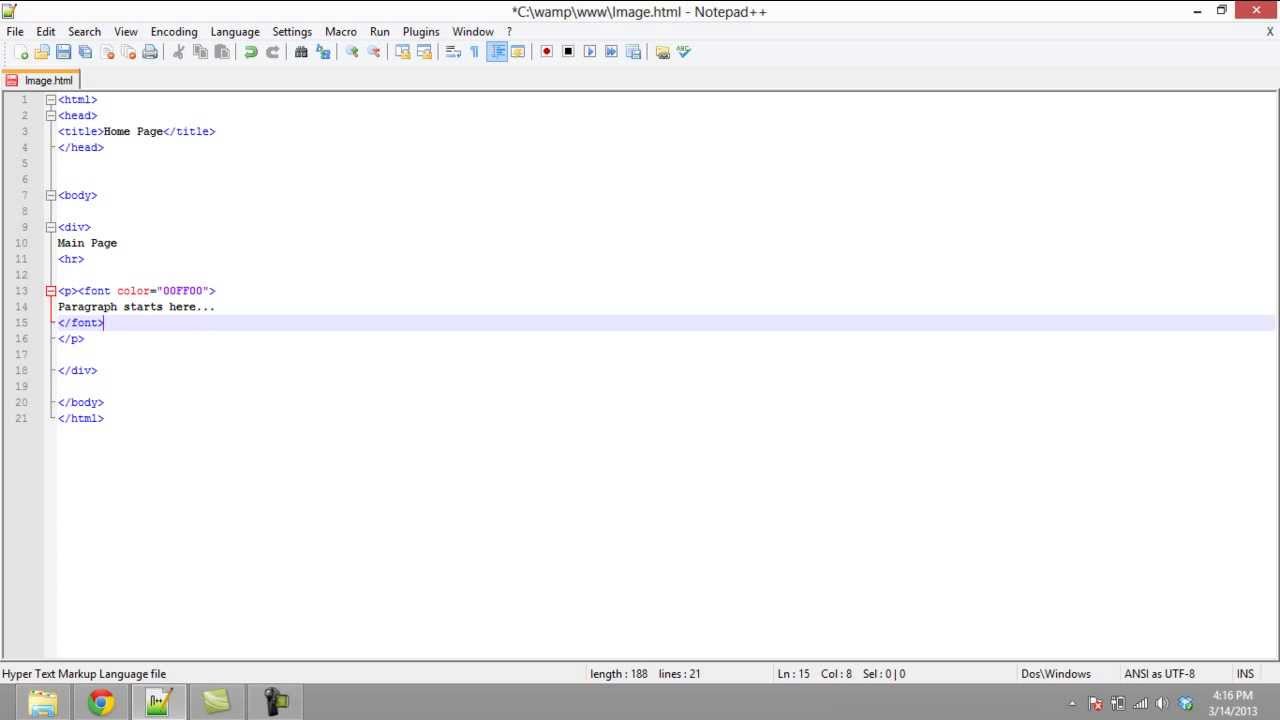
Wrap the text around the html tag then you can add the color by writing it in the tag in the head or explicitly stating it inside the span like so. In html you can change the text color using cascading style sheets css. Html color coding methods. This application allows you to generate color faded text that can be used to help decorate emails webpages profiles a message board forum post a text document and whatever else you can think of.
You can use the following html code to specify color text within your html documents. The span tag is an inline element so it doesn t affect the placement of the paragraph around it or the location of the text. To set the background color use the background color property. In general the properties used to style links are color font family and background color.
Here is an example of highlighted text using the mark tag. These color codes can change the color of the background text and tables on a web page. Hex codes a six digit code representing the amount of red green and blue that makes up the color. More specifically to set the foreground color of an element you use the color property.
Inline internal and external. In html you can specify color using the color name hexadecimal value.


:max_bytes(150000):strip_icc()/001_how-to-change-text-color-in-html-4174619-5bbb98bd46e0fb0051a3d5d4.jpg)

:max_bytes(150000):strip_icc()/003_how-to-change-text-color-in-html-4174619-5bbb98ea46e0fb0026330929.jpg)





:max_bytes(150000):strip_icc()/002_how-to-change-text-color-in-html-4174619-5bbb98d5c9e77c0051d208e2.jpg)